MIP,是一套应用于移动网页的开放性技术标准
MIP,是一个打包的页面加载提升解决方案
MIP,是移动网页加速器

1. 创建 HTML 文件
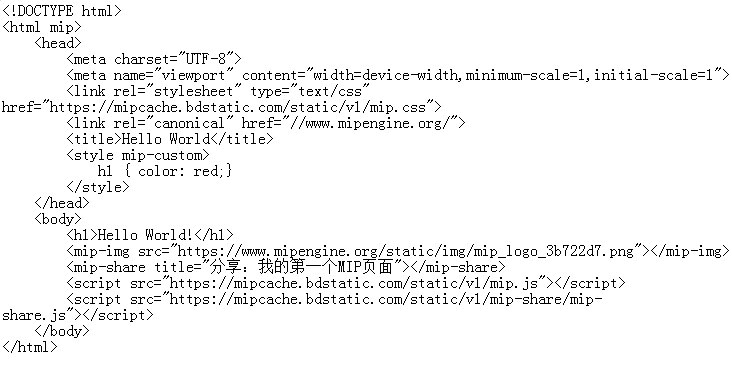
首先创建一个标准的 HTML 文件, 注意:
在标签中增加mip标识
编码为 utf-8
添加meta-viewport,用于移动端展现
例如下面的代码:

2. 添加MIP运行环境
在 HTML 代码中,添加MIP依赖的mip.js和mip.css。
3. 添加 MIP 关联标签
和主要用于告知搜索引擎页面间的关系。添加关联标签后,MIP页的会继承原页面(移动端)的点击权重,同时MIP页将作为搜索引擎的首选导流页面。
使用规则:
在MIP 页中使用,在原页面使用。
若原页面中已经存在标签指向PC页,则MIP页的 href 也指向PC页。
若 MIP页没有对应的原页面,则指向MIP页本身url。

4. 添加样式
出于速度考虑,建议內联使用 css 样式。所有样式写在
中,注意:style 标签仅允许出现一次。

5. 替换禁用 HTML 标签
MIP十分关注页面速度,也因此禁用了一些引起拖慢速度的html标签(禁用列表)。例如,
标签会引起浏览器的repaint和reflow,为了避免这些,MIP提供了替代标签
,详见使用文档

6. 使用MIP组件
出于对代码质量和性能的考虑,MIP页中不允许自定义javascript代码,所有的交互通过引入MIP组件实现。MIP组件可以理解为封装了js的自定义html标签。上一步中的也是一个MIP组件。点击这里查看更多组件。我们以分享组件为例,根据分享组件文档,组件对应的html标签为

在使用组件时,请注意阅读组件文档,查看组件是否依赖额外脚本。如果依赖,请在mip.js之后引入脚本。
7. 预览
开发完成后,可以使用MIP校验工具保证代码规范。
MIP页文件可以直接运行,你可以选择如下方式,像预览普通HTML站点一样预览 MIP HTML 页面:
直接在浏览器中打开(由于XML Http Requests失败可能会导致某些元素预览失败)
在本地部署一个服务,如apache,nginx等
8. 起飞
到目前为止,你已经创建好了一个MIP页面。这个页面有图,有文,能分享,可以在浏览器中运行。
进阶的内容,请参考
MIP HTML 规范
组件布局
MIP 加速原理
扩展组件开发规范
更多内容请参考百度MIP使用文档:https://www.mipengine.org/doc/00-mip-101.html
建站咨询热线
400-0539588